Кнопка WhatsApp для сайта — как установить и подключить к Ватсапу
Для привлечения новых клиентов для бизнеса, можно использовать различные инструменты, и сегодня мы поговорим о том, как сделать виджет WhatsApp на сайт. Рассмотрим назначение кнопки, и простой способов её установки.
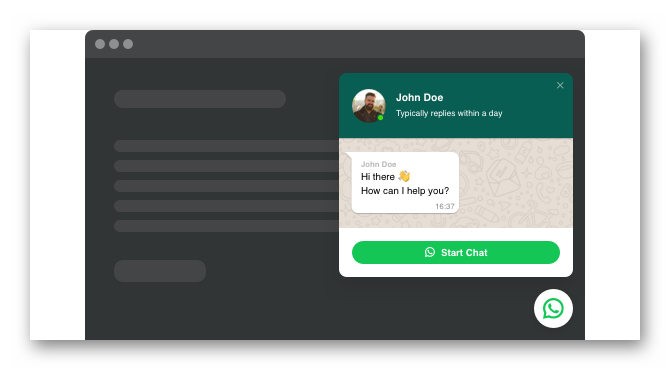
Виджет Ватсап на сайт – описание
Кнопка Ватсап размещается на сайте, что обеспечить пользователям обратную связь с рекламодателями или владельцами бизнеса. Иногда клиентам гораздо проще связаться с представителями организации напрямую, чем ждать обратного звонка по заявке.
Как установить кнопку Ватсап на сайте
Для начала определимся с сервисом для создания виджета иконки Ватсапа. Если вы не программист, то самостоятельно у вас не получится написать код.
В таком случае можно, например, воспользоваться сервисом meConnect или другим. Чтобы использовать доступные возможности сервиса, нужно зарегистрироваться в системе, выбрать соответствующую вкладку и получить код в три строки. После останется вставить его на сайт в нужное место с помощью платформы для редактирования исходного кода.

Сервис поддерживает работу со всеми популярными социальными сетями, а также мессенджерами. Так что, помимо Ватсапа, можно будет подключить и еще несколько виджетов для большего эффекта и удобства пользователя.
Как установить чат на сайте
А мы рассмотрим особенности процедуры на примере сервиса Hoversignal:
- Переходим на сайт Hoversignal и кликаем по кнопке «Регистрация» в правом верхнем углу пользовательского окна.
- Созданную учетную запись и подтверждаем регистрацию в письме, которое будет отправлено на почту.
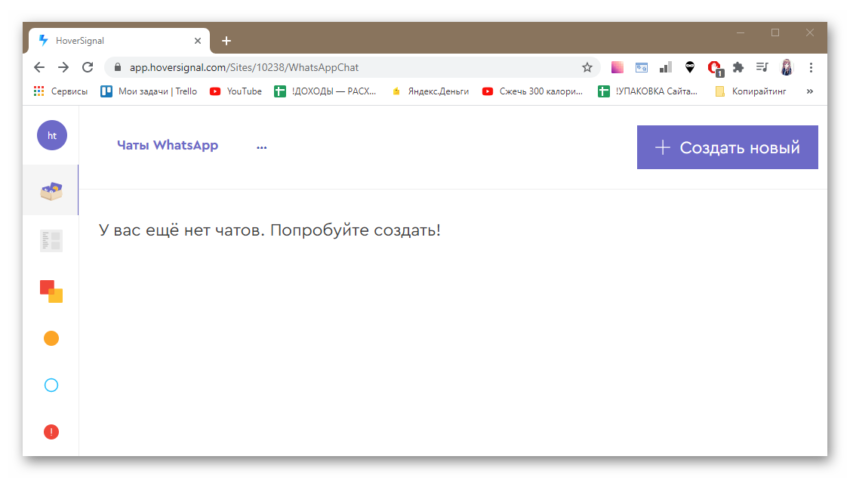
- В панели слева на сайте выберите «Виджеты»/«Чаты WhatsApp».
- На следующей странице жмем на кнопку «Создать новый» в правом верхнем углу.

- Выбираем направление (ремонт и стройка, инфобизнес и образование, стартапы, медицина, финансы, маркетинг, туризм, продажа/аренда автомобилей, недвижимость).
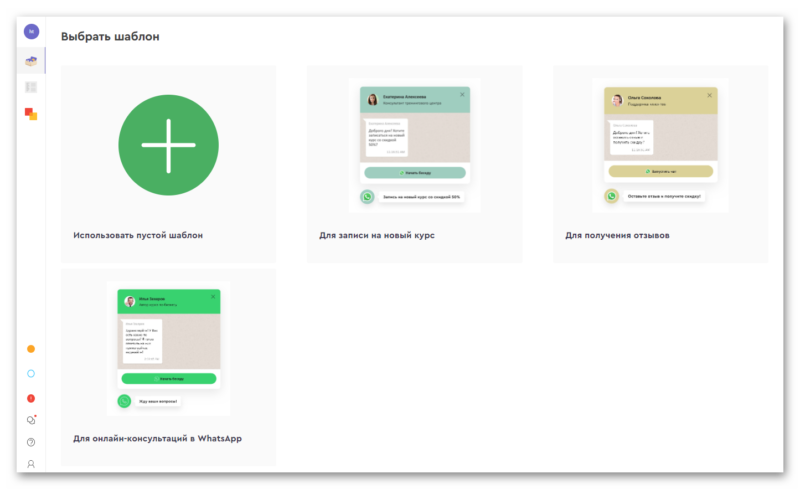
- Выбираем один из готовых шаблонов или создаем новый самостоятельно.

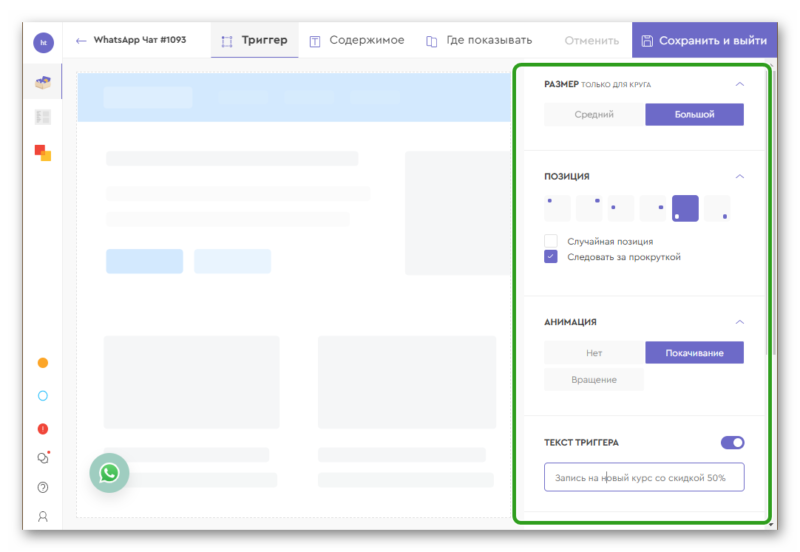
- В окне для редактирования меняем текст, значок, визуальное оформление, а также указываем номер телефона, привязанный к учетной записи WhatsApp.

- Кликаем по кнопке «Где показывать», чтобы задать местоположение чата на сайте.
- После того как внесли все настройки кликаем «Сохранить и выйти» в правом верхнем углу пользовательского окна.
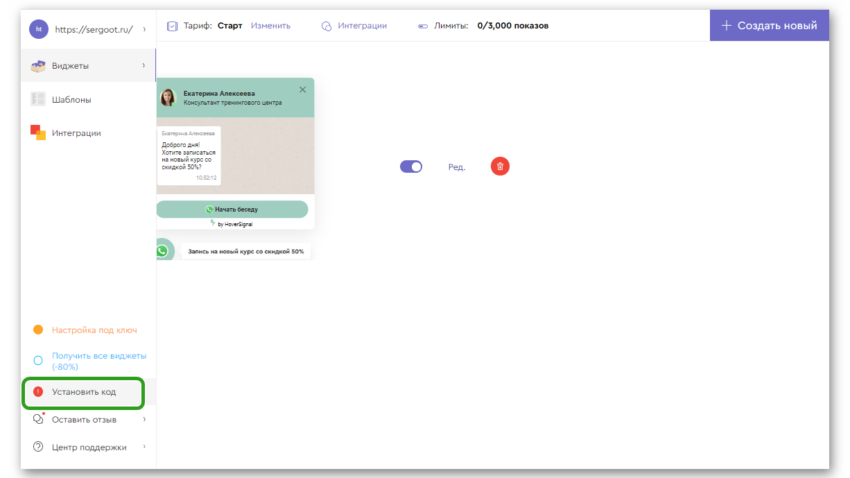
Как только создание виджета готово, открытая ранее страничка пополнится новым объектом с иконками для редактирования или удаления.
Чтобы добавить чат на свой сайт:
-
- Кликаем по кнопке «Установить код» в левом нижнем углу пользовательского окна.

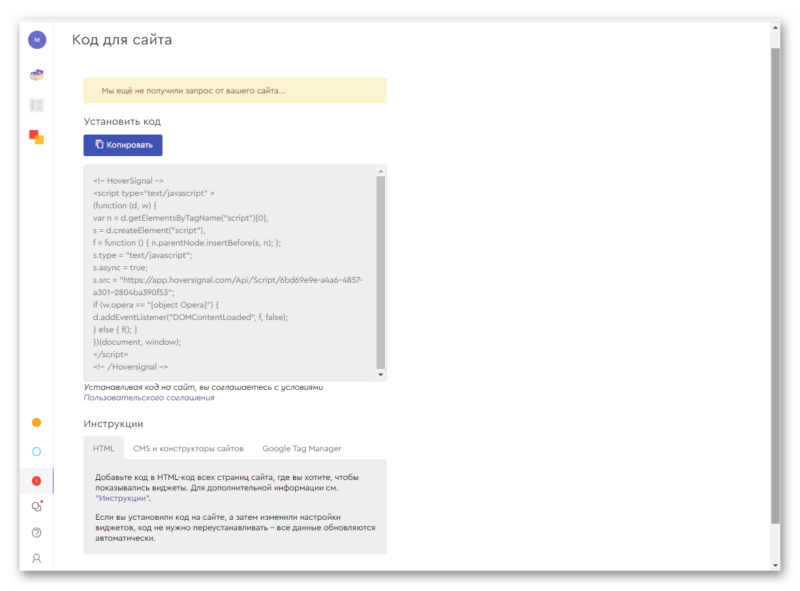
- В открывшейся страничке активируем кнопку «Скопировать» над html-кодом.

- Переходим в админку вашего сайта и рекомендуем вставить код в футер платформы.
Если все сделано правильно, то на страничке с кодом чата появится зеленая иконка в левом нижнем углу, что свидетельствует об успешной синхронизации двух сервисов.
Если с установкой виджета для Вотс Апп все понятно, тогда двигаемся дальше по статье.
Возможности виджета чата Ватсап на сайте
Наличием кнопки WhatsApp вы:
- держите постоянную связь между клиентов и продавцом;
- обеспечиваете высокий уровень сервиса и качества обслуживания пользователей;
- увеличиваете шанс закрыть сделку или получить заказ на услугу;
- получаете быструю обратную связь при личном обращении людей;
- создаете практически круглосуточную связь с клиентом.
Если на вашем сайте есть виджет чата Ватсап, то вы контролируете такие процессы:
- консультирование;
- сопровождение на стадиях от выбора товара до доставки под дверь клиента;
- обратная связь и сбор отзывов;
- бронирование мест или места на предоставление услуг;
- активные продажи;
- техническая или справочная поддержка пользователей.
Возможность синхронизировать WhatsApp с сайтом есть у каждого пользователя. Если вы не обладаете навыками программирования, то достаточно просто создать полезный виджет с помощью онлайн-сервисов.
Настройка чата с помощью сторонних программ
Возможности сервисов позволяют легко выбрать шаблон для кнопки WhatsApp или целого чата, а также настроить его работу. К примеру, задать пользовательское имя условного оператора, а также его аватарку, прописать приветственное послание, а также разместить объект в рандомном месте на сайте.
Все это делается довольно просто и интуитивно понятно – достаточно переключаться между вкладками и прописывать нужные места. Учтите, что для синхронизации двух сервисов важно указать в соответствующей графе номер телефона, привязанный к учетной записи Ватсапа. В таком случае процедура пройдет без осложнений.








А посоветуйте какой то сервис по массовой WhatsApp рассылке что бы в онлайне а не с компа